Vagrantでローカルとファイル共有するには
2015/02/11
WindowsやMacで編集したファイルを、Vagrantの環境と共有したい場合、htmlファイルやphpファイルとか、Apacheで言えば、Documentルートをまんま共有できれば便利ですよね。
それVagrantでちゃんと用意されてます。
というかそれがキモなんでしょうね。
vagrantのために作ったディレクトリ。
Vagrantfileのあるフォルダ。
「vagrant up」とか「vagrant ssh」とか実行するところですけど、
ここが仮想環境と共有化されているのですね。
確認してみましょう。
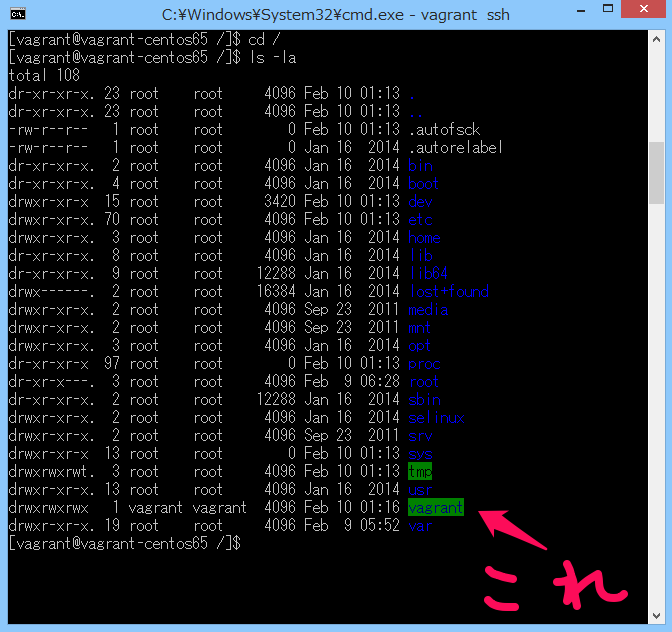
vagrant sshでログインして、ルートディレクトリへ移動してみると、
「vagrant」っていうフォルダがあります。
これがローカルとの橋渡し、共有フォルダになっているのです。
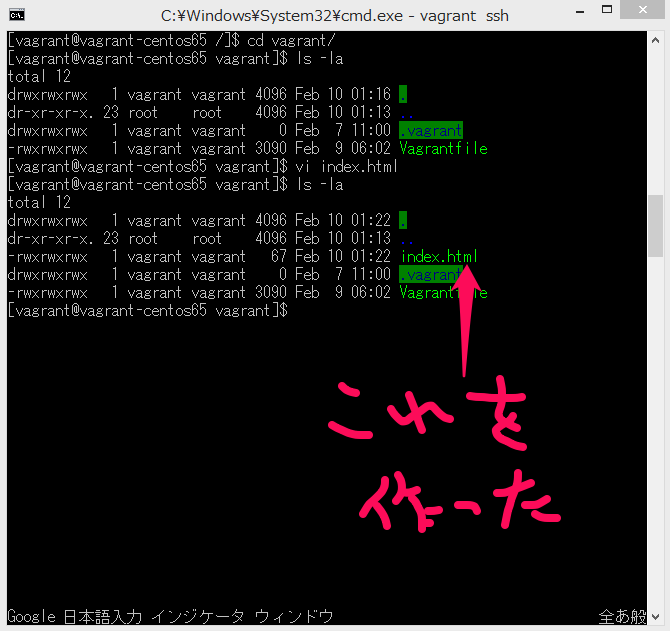
この「vagrant」ディレクトリにindex.htmlを作ってみる。
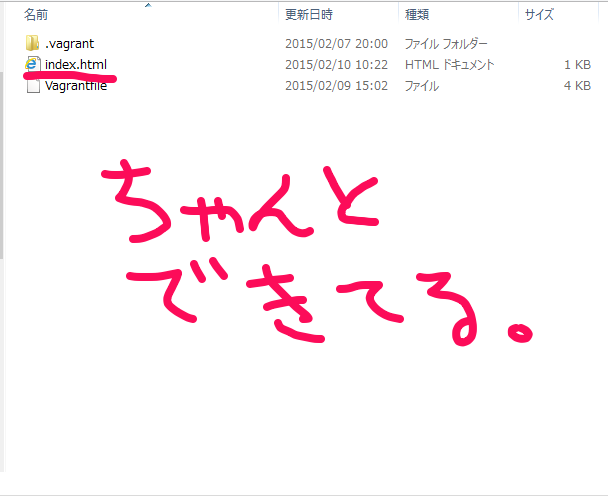
この状態で、Windowsのフォルダを見てみると・・・、
これでこのディレクトリ内のファイルをWindowsで触ろうが、仮想環境にsshで入って触ろうが即座に更新が反映されると言う事になりますね。
apacheだったら、DocumentRootにシンボリックリンクを貼ればいいわけですね。
apacheをインストールしていれば、デフォルトで
/var/www/htmlがDocumentRootになっていますので、
こいつを消してから新たにリンクを貼ってやります。
$ sudo rm -rf /var/www/html $ sudo ln -fs /vagrant /var/www/html
lnコマンドでリンクを貼ります。オプション-fsは、
- fが–force リンク先に同名のリンク・ファイルがあるときも警告なく上書きする
- sがシンボリック・リンクを作成する
って事ですね。
しばらく現場から離れているので、全然覚えてないわ。
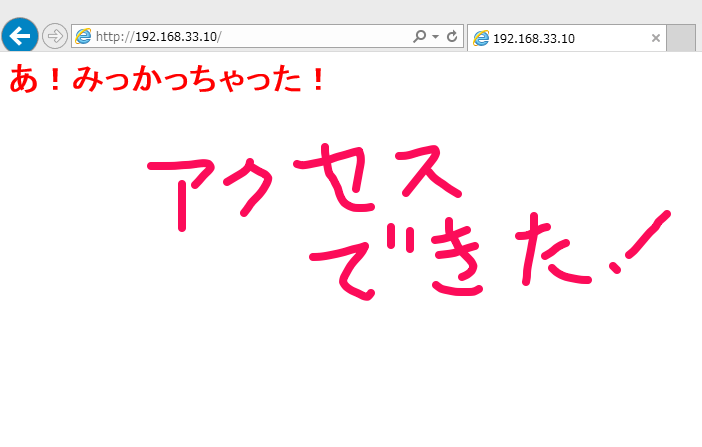
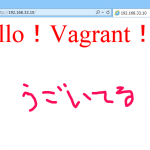
ここで192.168.33.10にアクセスしてみると、
動いてますわ。
ad
ad
関連記事
-

-
Vim Windows8.1にインストールしてみた
さて、今日はプログラミングネタです。 プログラマーは「エディタ」と呼ばれる、ひた …
-

-
VagrantでApache、PHP、MySQLのインストール
さて、Vagrantネタが続いてますが、 今回はPHPのテスト環境を作ってみます …
-

-
rbenvを使ってrubyのインストール
先日、Vagrantをインストールして、Windows8.1上に作ったサーバ、C …
-

-
Windows8.1にVagrantで開発環境構築
Windowsで、LinuxやUnix環境に合わせて開発しようとすると、どうして …